Box-sizing
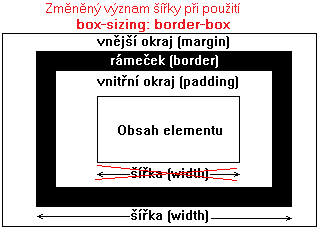
CSS vlastnost box-sizing určuje, jestli se do šířky a výšky prvku bude počítat i padding a border. Normálně se do šířky padding a border nepočítá.
| hodnoty | chápání šířky a výšky |
|---|---|
| content-box | výchozí hodnota. Šířka a výška je nastavena obsahu. |
| border-box | populární hodnota. Šířka a výška do sebe zahrnují padding a border |
| padding-box | hodnota podporovaná pouze ve Firefoxu, tedy v praxi nepoužitelná |

Hodně lidí má hodnotu border-box rádo, protože jim dovoluje při designování stránky měnit padding a border. V normální situaci (content-box) změna paddingu nebo šířky rámečku způsobí změnu prostoru, který prvek na stránce zabírá, což může vést k rozsypání prvků na stránce. To se pak musí řešit upravováním šířky prvků, což je otrava. Jednodušší je nastavit box-sizing: border-box.
Ještě jednou:
Hodnota content-box je výchozí. Velikost paddingu a rámečku (border) se do rozměrů (width a height) nepočítá.
Hodnota border-box znamená, že se jako šířka a výška chápou rozměry prvku včetně border a padding. Takto (border-box) se také chovaly některé velmi staré Explorery. A někdy dává smysl tak navrhovat i moderní stránky v roce 2021, zejména pro zobrazení na mobilu.
Podpora
| Prohlížeč | Podpora ve verzích | Poznámka |
|---|---|---|
|
Internet Explorer |
od verze 8 | od verze 6 uměl přepínat na standardní content-box po přidání striktního doctype |
| Firefox | všechny verze | Firefox navíc podporuje hodnotu padding-box |
| Chrome, Opera | všechny verze |
Historická vsuvka: Velmi staré verze Internet Exploreru (4, 5, 5.5) se chovaly tak, jako kdyby měly nastaven box-sizing: border-box. Internet Explorer ve verzi 6 to dělal také jako border-box (běžel v tak zvaném quirk módu), ale měl-li nastaven striktní doctype, choval se jako content-box.
Příklady
Nejlepší radost z návrhu stránky si užije ten, kdo si nastaví border-box pro všechny prvky. Na to je selektor hvězdička:
<style>
* {box-sizing: border-box;}
</style>
Sepsáno 18. 2. 2016

