Přehled vlastností CSS
- font
- text a odstavec
- barvy a pozadí
- velikost a obtékání
- zobrazení
- okraje
- rámečky
- seznamy
- obtékání
- pozicování
- tabulky
- další vlastnosti
- zavináčová @pravidla
- příklady zápisu (selektory)
Stručný přehled vlastností a hodnot kaskádových stylů. Zejména jsem si vyhrál s příklady, které by měly být "živé" -- to znamená, že při jejich formátování byly použity přesně ty styly, jak jsou zapsány v textu příkladů. CSS se rychle vyvíjí, vlastností fungujících v prohlížečích přibývá.
V prvním sloupci jsou vlastnosti použitelné při deklaraci stylu, v dalším sloupci použitelné hodnoty, ve třetím výklad významu těchto hodnot. Nezáleží na velikosti písem. Zápis stylu do hlavičky dokumentu je potom symbolicky:
selektor {vlastnost: hodnota; vlastnost2: hodnota}
Např. body {color: red}. Podrobněji v předchozích textech
kurzu CSS.
Font (písmo)
| Vlastnost | Hodnoty | Význam | Příklady | Poznámky |
|---|---|---|---|---|
| font-family | seznam písem | Druh písma, font | font-family: Arial CE, sans-serif | Může se zadávat více písem za sebou, odděluje se čárkami.
Pokud klient nemá v systému první font, bere další atd.
Vizte Přehled použitelných písem. |
| font-style | normal italic oblique |
normální kurzíva skloněné |
font-style: normal font-style: italic font-style: oblique |
Skloněné písmo (oblique) má být prostá geometrická transformace, kurzíva je jiný řez. Prohlížeče většinou užívají kurzívu i při oblique. |
| font-variant | normal small-caps |
normální kapitálky |
Font-variant: Small-caps | Kapitálky jsou velká písmena velikosti malých. Velká písmena
by měla být trochu větší.
IE 5 udělá sice kapitálky, ale zmenší i velká písmena, což by neměl. |
| font-size | xx-small x-small small medium large x-large xx-large výška procento |
mrňavé maličké malé střední velké obří maxipsí výška zvětšení |
font-size: xx-small font-size: x-small font-size: small font-size: medium font-size: large font-size: x-large font-size: 14pt font-size: 16px font-size: 125% |
V IE 6 je vykreslovaná
velikost závislá na !doctype, tedy na
vykreslovacím režimu. Vizte
použitelná písma v různých
velikostech. |
| font-weight | normal bold bolder lighter 100, 200, 300, 400, 500, 600, 700, 800, 900 |
normální tučné trochu tučnější trochu světlejší duktus vyjádřený číslem |
font-weight: normal font-weight: bold font-weight: bolder font-weight: lighter font-weight: 100 font-weight: 300, font-weight: 400 font-weight: 500 font-weight: 600 font-weight: 800 font-weight: 900 |
U většiny fontů mají smysl jenom základní tloušťky: záleží to
na výrobci fontu.
Bolder a lighter se doporučuje nepoužívat. |
| font | všechny možné předchozí hodnoty nebo systémové písmo | font: italic bold 20px Arial | Tato deklarace je citlivá na pořadí jednotlivých údajů. Musí
se použít v pořadí: kurzíva tučnost velikost jméno.
Použije-li se v deklaraci např. font: 12pt/14pt, údaj za lomítkem se vztahuje k vlastnosti line-height. |
|
Vlastní font načtete přes @font-face. Další rozumné vlastnosti fontů nejsou moc podporovány. Například vlastnost font-stretch musí podporovat i samotný font, nejen prohlížeč.
Text / odstavec
| Vlastnost | Hodnoty | Význam | Příklady | Poznámky |
|---|---|---|---|---|
| text-decoration | none underline overline line-through blink |
bez dekorace podtržení "nadtržení" přeškrtnutí blikání |
text-decoration: none text-decoration: underline text-decoration: overline text-decoration: line-through text-decoration: blink |
Teoreticky se dá zadávat více vlastností najednou. |
| text-underline-position | auto under |
normální podtržení podtržení níže |
text-underline-position: auto text-underline-position: under |
Podtržení se musí zařídit zvlášť. Nepodporuje Safari. |
| text-transform | none capitalize uppercase lowercase |
nechat jak to je Začátky Slov Velké VELKÁ PÍSMENA malá písmena |
Text-Transform: none Text-Transform: capitalize Text-Transform: uppercase Text-Transform: lowercase |
|
| text-shadow | posunX posunY rozmazání barva | stín textu | text-shadow: 0px 5px 3px #800 vykreslí 5px pod textem červený stín rozmazaný na 3 pixely |
Explorer podporuje od verze IE 10. |
| word-spacing | normal délka |
mezislovní mezera zvětšená o délku |
word-spacing: normal word-spacing: 100px |
Prohlížeče podporují od šestých verzí. |
| letter-spacing | normal délka |
prostrkání znaků zvětšené o délku |
letter-spacing: normal letter-spacing: 5pt |
|
| line-height | normal výška násobek procento |
výška řádku absolutní výška násobek zvětšení |
line-height: 3 line-height: 8px line-height: 80% |
|
| text-indent | délka procento |
odsazení prvního řádku |
text-indent: 50px; |
Popis použití u českých odstavců |
| text-align | left right center justify |
zarovnání vlevo vpravo na střed do bloku |
text-align: left
text-align: right text-align: center text-align: justify blablabla blablabla blablabla bla bla bla |
Dá se použít jen u blokových elementů, tj. u věcí, které má smysl zarovnávat, například u odstavců. |
| vertical-align | baseline sub super top text-top middle bottom text-bottom procento |
na řádek dolní index horní index co nejvýše vršek k vršku střed na střed co nejníže spodek ke spodku procento výšky |
baseline řádeksub řádeksuper řádektop řádektext-top řádekmiddle řádekbottom řádektext-bottom
řádek30% řádek
|
Vertikální zarovnání nízkého prvku na vyšším řádku
Vlastnosti top, middle a bottom se dají použít u buněk tabulky a u obrázků na řádku. Pro vertikální umístění větších prvků doporučuju display: flex a align-items: center; |
Zalamování řádků
| white-space | normal pre nowrap pre-wrap pre-line |
normální text předformátovaný nezalamovat zachovají se bílé znaky, ale text se zalomí na konci slov jako normal, ale řádkové zlomy ze zdroje se zachovají |
Předformátovaný text zachovává mezery a konce řádků jako
ve zdroji. Obdoba tagu <pre>. Nezalamovaný neudělá automatický konec řádky. |
| tab-size | 8 počet znaků délka |
tabulátor má šířku 8 znaků
tabulátor má šířku počet znaků tabulátor má zadanou šířku |
Pouze pro text s white-space: pre; a white-space: pre-wrap; |
| word-break | normal break-all keep-all |
lámání slov normální vždy na konci řádku nikdy na konci řádku |
keep-all funguje jenom v asijských textech zmínka v souvislosti s wbr |
| word-wrap synonymum k overflow-wrap |
normal break-word break-all |
lámání slov pokud se slovo na řádek nevejde, rozdělí se rozdělí se všechna slova, která by jinak přeskočila na další řádek |
Vhodné pro evropské texty, protože když se slovo vejde, tak to Explorer láme normálně. |
| hyphens | none auto manual |
slova se nikdy nerozdělují rozdělují se jen tam, kde je ­ rozdělují se podle jazykových pravidel |
V mnoha prohlížečích nefunguje na české texty (2019: češtinu nerozděluje Firefox, Chrome pro Windows nerozděluje nic) |
Barvy a pozadí
Vizte také návod pro použití pozadí v HTML a CSS.
| Vlastnost | Hodnoty | Význam | Příklady | Poznámky |
|---|---|---|---|---|
| color | barva | barva písma | color: blue | Barva písma a základních rámečků nebo barva toho, k čemu se to vztahuje (zápis barev). |
| opacity | číslo od 0 do 1 | míra neprůhlednosti, | opacity: 0 opacity: 0.2 opacity: 0.5 opacity: 1 |
např. opacity: 0 znamená průhledné a neviditelné, 1 normální, 0.5 poloprůhledné, 0.8 průhledné z 20 % atp. |
| background-color | barva transparent |
barva pozadí průhledné pozadí |
background-color:
yellow background-color: transparent |
Barva pozadí. Dá se zadávat libovolná barva (zápis barev). |
| background-image | none url(cesta) linear-gradient(...) další gradienty |
obrázek na pozadí gradient na pozadí |
background-image: url('pozadi5.gif'); background-image: linear-gradient(yellow, green); |
Gradient je zde nastaven blokovému prvku div. |
| background-repeat | repeat no-repeat repeat-x repeat-y |
pozadí se opakuje neopakuje opakuje v ose X nebo v ose Y |
background-image: url('pozadi5.gif'); background-repeat: repeat
background-repeat: no-repeat
background-repeat:
repeat-x
background-repeat: repeat-y |
|
| background-attachment | scroll fixed |
pozadí se posouvá pozadí je jako přibité |
příklad má smysl pouze u pozadí stránky; fixed se používá zejména v souvislosti s rámy | |
| background-position | top, center, bottom left, center, right, délka, procento |
Poloha obrázku na pozadí (nejčastěji pokud se neopakuje) |
background-image: url('pozadi5.gif'); background-repeat: no-repeat; background-position: right 50% |
2 hodnoty se oddělují mezerou. První patří k horizontální, druhá hodnota k vertikální poloze. |
| background | všechny výše uvedé hodnoty | background: url('pozadi5.gif') no-repeat scroll silver center bottom | Vizte Povídání o pozadí | |
| background-clip | border-box padding-box content-box |
Určuje, zda se bude pozadí vykreslovat i pod rámečkem, pod paddingem a nebo jenom pod obsahem (content). | příklad background-clip a background-origin | Podpora v Opeře, Firefoxu, Chrome a v IE9. V jiných prohlížečích to funguje jako border-box. |
| background-origin | border-box padding-box content-box |
Má smysl pouze pro prvky s nastavenou background-position. Určuje, odkud se bude počítat poloha pozadí. | Podpora v Opeře, Firefoxu, Chrome a v IE9. V jiných a starších prohlížečích to funguje jako padding-box. | |
| background-size | dvě hodnoty oddělené čárkou (pixely, procenta) contain cover auto |
první číslo určuje šířku obrázkového pozadí, druhé výšku. Pokud jsou
zadána procenta, sto procent je šířka prvku (resp. výška). Contain roztáhne obrázek pozadí se zachováním poměru tak, aby se celý vešel do prvku. Cover roztáhne pozadí, aby se do prvku vešla jeho kratší strana. Auto hodnota vykresluje obrázek pozadí v jeho normální velikosti. |
background-size: 100%, 100%; /* zdeformuje obrázek, který ale vše
vyplní*/ background-size: 20px,20px; background-size: contain; background-size: cover; background-size: auto, 50%; |
Pokud je zadáno pouze jedno číslo, výška je automaticky "auto". Podpora v Chrome, Opera, IE od verze IE 9 a Firefox od FF 4. |
URL se zadává do závorek a apostrofů, např.: background-image: url('pozadi.gif')
. Jsou ale možné i uvozovky nebo jenom závorky. URL může být absolutní i
relativní, je ale citlivé na velikost písmen.
Velikost
Procenta v této tabulce se vztahují k šířce (výšce) rodičovského elementu. Šířka rodiče je nejčastěji šířka dokumentu (což nemusí být šířka okna), kdežto procentuální výška nevnořených elementů se počítá z výšky okna!
| Vlastnost | Hodnoty | Význam | Příklady | Poznámky |
|---|---|---|---|---|
| width | auto šířka procento |
automatická šířka nastavená šířka procento * |
Vizte popis délkových jednotek |
Ve velmi starých verzích Internesprávně započítávána šířka paddingu a borderu. Už dávno vyřešeno. Dnes to lze měnit přes box-sizing. |
| height | auto výška procento |
automatická výška nastavená výška procento * |
Dá se nastavit jenom blokovým tagům. Nejlépe funguje u <div>. |
|
| min-width | šířka procento |
minimální šířka | V Internet Exploreru fungují už od verze 7 | |
| max-width | šířka procento |
maximální šířka | ||
| min-height | výška procento |
minimální výška | ||
| max-height | výška procento |
maximální výška | ||
| box-sizing | content-box border-box |
do šířky a výšky se nepočítá padding a border do šířky a výšky se počítá padding a border |
Zobrazení
| display | block inline list-item none inline-block table flex a další |
blokový element řádkový element seznam nezobrazí se blok na řádku tabulka flex zobrazení |
display: block <br> display: inline <br> display: list-item <br> |
Jde o to říct prohlížeči, že některý element je druhu
odstavec (blok), nebo že má být zarovnán do řádku, nebo že je to seznam
nebo blok na řádku (jako obrázek). Nejzajímavější je možnost nezobrazení. Hodnot pro tabulky je víc, více v popisu vlastnosti. |
| visibility | visible hidden |
viditelný element skrytý (neviditelný) |
u skrytých objektů se vyhradí místo, jako by tam byly (narozdíl od display: none). |
| overflow | visible hidden scroll auto |
nechat přetékat oříznout vždy rolovat rolování, je-li třeba |
pro elementy, které mají nastavené rozměry a nevejdou se do nich.
Vizte popis overflow příklad na overflow. |
| text-overflow | none ellipsis |
ellipsis - přidání tří teček na konec oříznutého slova | Pro elementy s overflow: (hidden|auto|scroll). Pokud se v elementu vyskytne příliš dlouhé slovo, přidají se na konec tři tečky. |
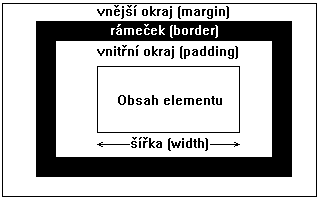
Okraje

Vlastnosti uvedené v této tabulce lze spolehlivě aplikovat pouze na tzv.
blokové elementy, což jsou většinou buňky tabulky nebo odstavce. Obrázek
ilustruje významy vlastností. Chybné počítání v Internet exploreru se
projevuje v tzv. quirk módu. Příklady se v
níže uvedené tabulce nedají dost dobře
udělat.
** Při zadávání čtyř hodnot najednou se vztahují ke stranám elementu
v pořadí: horní, pravá, dolní, levá. Např.: padding:
12px 3px 6px 9px. Více o zápisu stran.
| Vlastnost | Hodnoty | Význam | Příklady | Poznámky |
|---|---|---|---|---|
| margin | délka procento auto |
šířka vnějšího okraje procento * automatický okraj |
Vizte text o okrajích | možno zadávat všechny čtyři okraje dohromady nebo zvlášť ** |
margin-top margin-left margin-bottom margin-right |
jako u margin | vnější okraj horní levý spodní pravý |
Popis použití např. u českých odstavců | |
| padding | délka procento |
šířka vnitřního okraje procento * |
možno zadávat všechny čtyři okraje dohromady nebo zvlášť ** | |
| padding-top padding-left padding-bottom padding-right |
jako u padding | horní vnitřní okraj levý spodní pravý |
Rámečky
| Vlastnost | Hodnoty | Význam | Příklady | Poznámky |
|---|---|---|---|---|
| border-width | thin medium thick délka |
šířka rámečku slabá, normální tlustá nastavená |
Příklady v příloze | možno zadávat všechny čtyři okraje dohromady nebo zvlášť ** |
| border-top-width border-left-width border-bottom-width border-right-width |
jako u border-width |
horní šířka rámečku levá spodní pravá |
Měl jsem tu dlouho chybu. Není to border-width-strana, ale border-strana-width. |
|
| border-color | barva | barva rámečku |
border-color: red; |
možno zadávat všechny čtyři okraje dohromady nebo zvlášť **
Pro NN 4 nelze rozlišovat jednotlivé čtyři okraje |
| border-style | none, dotted, dashed, solid, double, groove, ridge, inset, outset |
Druh rámečku žádný, tečkovaný, čárkovaný, plný, dvojitý, příkop, val, ďolík, návrší |
border-style: none
border-style: dotted border-style: dashed border-style: solid border-style: double border-style: groove border-style: ridge border-style: inset border-style: outset |
IE 4 a 5 zobrazuje doted a dashed jako solid a stínuje vše černou
barvou (proto je příklad v zelené, aby bylo alespoň něco vidět). Ostatní prohlížeče včetně IE 5.5 zobrazují správně a stínují šedou. IE 6 zobrazuje úzkou dotted jako dashed |
| border-top border-left border-bottom border-right |
barva, tloušťka a styl |
celkové vlastnosti strany rámečku |
Příklady v příloze | |
| border | barva, tloušťka a styl |
všechny vlastnosti rámečku |
border: solid blue 2px |
|
| outline | none tloušťka styl barva |
vnější rámeček | outline: 1px dotted blue; outline: 1px dotted blue; border: 1px solid red; |
Outline se zobrauje těsně vně rámečku (border), pokud existuje. Outline má stejné
hodnoty jako border. Outline narozdíl od border nezabírá žádný prostor, kreslí se přes okolní obsah. Podpora všude, i v IE 8 |
| outline-offset | none tloušťka |
vzdálenost border a outline |
outline: 1px dotted blue; border: 1px solid red; outline-offset: 15px; |
nefunguje mi v IE 11, v Edge 87 funguje |
| outline-color outline-style outline-width |
jako u border-color, border-style a border-width neexistuje nic jako outline-top, outline-right apod., ale dá se použít box-shadow |
|||
| border-image | none url("ramecek.png") |
obrázkový rámeček | ||
| box-shadow | barva posunX posunY hloubka | blokový prvek bude mít stín | box-shadow: 2px 2px 20px black; | |
| border-radius | poloměr zakulacení v pixelech v procentech více hodnot hodnota / hodnota |
kulaté rohy | border:
1px solid blue; border-radius: 8px; |
Podpora už všude |
| border | margin | padding | width | top | bottom | left | right |
| rámeček | vnější okraj | vnitřní okraj | šířka (rámečku) | horní | spodní | levý | pravý |
Prohlížeče se velmi liší v tom, na jaký tag dovolí okraje a velikost aplikovat. U některých tagů styl prostě ignorují. V příkladech je použit odstavec <p>.
** Při zadávání čtyř hodnot najednou se vztahují ke stranám elementu v pořadí: horní, pravá, dolní, levá. Prostě hodinové ručičky. Pokud chybí čtvrtá hodnota (pro levý okraj), použije se protější (druhá pro pravý okraj). Pokud chybí i třetí (spodní), opět se použije hodnota protější (horní). Pokud je hodnota jenom jedna, použije se pro všechny strany.
Odrážky a číslování
Všechny vlastnosti seznamů lze podle mých zkušeností aplikovat na tagy <ul>, <dir>, <menu> a <li>. Některé podrobnosti chování CSS v seznamech.
| Vlastnost | Hodnoty | Význam | Příklady | Poznámky |
|---|---|---|---|---|
| list-style-type | disc circle square decimal lower-roman lower-alpha upper-alpha none |
puntík kolečko čtvereček číslování římské číslice ábécéčkování ABCD bez odrážek |
|
|
| list-style-image | none URL(cesta) |
normální nebo obrázková odrážka |
|
|
| list-style-position | inside outside |
odrážky v úrovni textu odrážka mimo text |
|
při inside je puntík jakoby součástí dalšího textu |
| list-style | všechny předchozí hodnoty | |||
Obtékání
| Vlastnost | Hodnoty | Význam | Příklady | Poznámky |
|---|---|---|---|---|
| float | left right none |
umístění plovoucího (obtékaného) objektu či zda je neplavec |
float: left normální odstavec float: right |
|
| clear | left right both none |
čekání na skončení plovoucích objektů zleva, zprava, obou, nebo žádných |
Používá se namísto atributu "clear" u tagu BR. Většinou u nadpisů pod obtékanými obrázky. |
Pozicování
Následující vlastnosti se někdy shrnují pod pojem CSS-P. Příklady se v tabulce nedají udělat plně funkční. Vizte popis pozicování.
| Vlastnost | Hodnoty | Význam | Poznámky |
|---|---|---|---|
| position | absolute relative fixed sticky static |
absolutní umístění relativní umístění ani neroluje normální umístění |
Vizte popis pozicování. |
| left | auto délka procento |
bez posunutí posunutí vpravo o délku nebo o procento |
Pro prvky s position: absolute nebo position:
relative.Vlevo se posouvá zápornou hodnotou. |
| top | auto délka procento |
bez posunutí posunutí dolů o délku nebo o procento |
Pro prvky s position: absolute nebo position:
relative.Nahoru se posouvá zápornou hodnotou. |
| right | auto délka procento |
pozicování od pravého okraje okna nebo elementu | variace na vlastnosti left a top (top a left ale vždy vyhrají). Pouze pro objekty s position: absolute. Podpora od IE 5, v Opeře a v Mozille, ve starších prohlížečích je to katastrofa. |
| bottom | auto délka procento |
pozicování od spodního okraje okna nebo elementu | |
| clip | auto rect(shora zprava zdola zleva) |
normální zobrazení zadání obdélníku pro oříznutí elementu |
Pouze pro elementy s position: absolute. Hodnoty v závorce udávají viditelný obdélník. Shora a zleva jsou souřadnice levého horního rohu vzhledem k elementu. Zprava a zdola jsou souřadnice pravého dolního rohu. Místo hodnoty se může zadat "auto"; v tom směru se to nebude ořezávat. Vizte příklad a popis. |
| z-index | auto číslo |
definice překrývání elementů jakoby v ose z |
Nefunguje pro tagy iframe, select (v IE) pro a flashové animace |
Tabulky
| Vlastnost | hodnoty | význam | poznámky |
|---|---|---|---|
| table-layout | auto fixed |
nerozměrovaná tabulka se přizpusobuje
oknu; fixed = tabulka se nezužuje do okna |
Použití pouze u tagu <table> |
| border-collapse | separate collapse |
buňky v tabulce mají rámečky oddělené sousední buňky mají vykreslený rámeček společně jednou čarou |
Použití pouze u tagu <table> |
| border-spacing | délka | vzdálenost mezi rámečky sousedních buněk | |
| caption-side | top bottom |
nadpis tabulky <caption> se zobrazí nad
tabulkou nebo pod tabulkou |
náhrada atributu align v tagu caption |
Další vlasnosti
| Vlastnost | hodnoty | význam | příklady | poznámky |
|---|---|---|---|---|
| content | přidávaný text url("obrazek.gif") attr(atribut) |
generovaný obsah před prvek (:before) nebo za prvek (:after) | h2:after {content: " ahoj"; color: red} - za
nadpis se přidá ahoj, navíc červeně, |
:before dělá totéž před element, Dříve to nepodporoval Internet Explorer 7, nyní (2012) již pomalu použitelné. |
| column-count | auto číslo |
počet sloupců ve sloupcové sazbě |
column-count: 2; -webkit-count: 2; -moz-column-count: 2; /* dvojka
znamená, že sloupce budou dva */
|
od Internet Exploreru 10, ostatní prohlížeče zatím (2015) jen s prefixy -moz- a -webkit- |
| cursor | Auto Default Crosshair Hand Pointer Move e-resize ne-resize nw-resize n-resize se-resize sw-resize s-resize w-resize text wait help |
Automatický kurzor základní kurzor zaměřovací křížek ručička v IE ručička správně přesouvací čtyřšipka východní šipka severovýchodní severozápaní severní jihovýchodní jihozápaní jižní západní šipka textový kurzor přesýpací hodiny kurzor s otazníkem |
Příklady kurzorů s dalšími
hodnotami na samostatné stránce. Každý operační systém vykresluje
kurzory trochu jinak. Skoro každá verze prohlížeče se liší v podpoře. Vlastnost cursor podporují i jiné prohlížeče (Mozilla, Opera), akorát používají standardnější slova pro hodnoty. |
|
| resize | none both horizontal vertical |
Uživatel nemůže roztáhnout prvek. Prvek jde roztáhnout oběma směry. Prvek lze roztáhnout jen horizontálně. Prvek lze roztáhnout jen vertikálně. |
Není podporováno v Exploreru, Edge a v iOS. Možnost roztažení je naznačena šedým trojúhelníčkem |
|
| object-fit | fill cover none contain scale-down |
fill: obrázek zaplní určený prostor, může se deformovat. cover: obrázek se nedoformuje, jedna strana plně využije rozměr, zbytek ořízne. none: obrázek nemění poměr stran ani velikost. Může se oříznout. contain: obrázek nemění poměr stran. Upraví velikost, aby se vešel do rozměrů a nemusel ořezávat. scale-down: jako contain, ale nezvětší se. |
příklad na object-fit | |
| writing-mode | horizontal-tb tb-rl vertical-rl vertical-lr sideways-rl sideways-lr |
text zleva doprava text shora dolů (otočený o 90°, o 270°) a hodnoty pro mongolské a čínské jazyky |
Svislý text hodnotou tb-rl je otočený nešikovně (odpovídá
anglosaské normě). Vhodné pro záhlaví tabulek. Hodnoty vycházení z
angličtiny: left, right, top, bottom. Ostatní hodnoty nefungují v Exploreru 11. |
|
| content-visibility | visible auto hidden |
visible: prvek se počítá a vykresluje, i když je tak
nízko, že není vidět - obvyklá hodnota auto: prvek se počítá a vykresluje, jen když je vidět hidden: prvek se nepočítá a nevykresluje, ani když by byl vidět |
Hodnota auto umí hodně zrychlit vykreslování, když zbytečně nepřepočítává věci, které nejsou vidět. Další vlastnost contain-intristic-size: šířka výška; umožní zarezervovat prvku v dokumentu místo. | |
| transform | spousta hodnot | geometrická transformace objektu | Osobně to nepoužívám, takže neumím. | |
| all | initial inherit unset |
všechny vlastnosti se nastaví na výchozí všechny vlastnosti se nastaví na hodnotu nadřazeného prvku všechny vlastnosti na hodnotu nadřazeného prvku, pokud to jde, jinak výchozí |
Hodí se v responzivním designu pro vynulování všech vlastností najednou. | |
Další vlastnosti teprve zkoumám (quotes, font-variant-numeric, counter-increment, zoom, text-emphasis).
Vite též: hlavní stránka CSS, úvod do CSS, praktické použití stylů, třídy a identifikátory, zápis barev, různé prohlížeče, zápis stylu pro různé prohlížeče, délkové jednotky v CSS, přehled HTML tagů
Zavináčová @pravidla
| pravidlo | význam | poznámky a odkazy |
|---|---|---|
| @media(max-width: 500px){ CSS kód } | kód se vyhodnotí v prohlížečích užších než 500px, typicky na mobilech | @media pravidla v CSS |
| @media(min-width: 600px){ CSS kód } | kód se vyhodnotí v prohlížečích širších než 600px | |
| @media(orientation: portrait) { CSS kód } | kód se vyhodnotí v mobilech otočených na výšku | |
| @media(print) { CSS kód } | kód se použije jenom při tisku | Tisk stránek v CSS |
| @supports(vlastnost) {CSS kód} | kód se použije v prohlížeči, který podporuje vlastnost | Různý CSS styl v různých
prohlížečích @supports nepodporuje IE, ale aspoň ho ignoruje |
| @font-face { font-family: jmeno; src: url("font.ttf"); } | Nastavení fontu. Font se načte ze souboru font.ttf a dále se dá používat jeho jméno ve vlastnosti font-family. | @font-face |
| @import url("soubor.css") | Do stylu se vloží příkazy ze souboru soubor.css |
Příklady zápisu (selektory)
Zápis stylu do hlavičky dokumentu:
<style>
selektor {vlastnost: hodnota; vlastnost2: hodnota}
selektor2 {vlastnost: hodnota}
/* atd. */
</style>
například odstavce, který jsou v HTML zapisovány tagem <p>, mají selektor p.
<style>
p {color: red; font-size: big;} /* modré velké písmo pro všechny odstavce */
</style>
Nebo se dají do samostatného *.css souboru napsat jenom selektory s vlastnostmi. Napojení toho souboru ve hlavičce:
<link rel="stylesheet" href="soubor.css">
nebo
<style>
@import url("soubor.css")
</style>
| druh selektoru | zápis | příklady | význam příkladu | poznámky |
|---|---|---|---|---|
| tag | jméno tagu | p {color: red} | Normální text <p>červený text</p> |
|
| identifikátor | #identifikátor | #cervene {color: red} | Normální text <span id="cervene"> ovlivněný text</p> |
|
| tag#identifikátor | b#cerverne {color: red} | <b>Jenom tučný</b> <b id="cervene"> tučný a červený</b> |
||
| třída | .třída | .cervena {color: red} | Normální text <span class="cervena"> červený text</span> |
Vztahuje se na každý tag, který má uvedeno správné class |
| tag.třída | i.cerverna {color: red} | <i>Jenom kurzíva</i> <i class="cervena"> červená kurzíva</i> |
Vztahuje se jen na konkrétní tag, který má uvedeno správné class | |
| hromadná deklarace | selektor, selektor | H1, H2, H3 {color: red} | <h1>Červený nadpis</h1> <h3>Také červený </h3> |
Seznam libovolných platných selektorů (tagů, tříd apod.) oddělený čárkou |
| kontextová deklarace (selektor potomka) | nadřazenýSelektor selektor (oddělené mezerou) |
li a {font-weight: bold} | <li>normální text seznamu <a href=...>tučný odkaz</a></li> |
Příklad: ztučňuje odkazy (<a>) uvnitř seznamu (<li>) |
| i b {color: red} | <i><b>Červená tučná kurzíva</b></i> <b><i>Normální tučná kurzíva</i><b> |
Záleží na pořadí | ||
| pseudotřída | tag:pseudotřída | a:hover {color: red} | <a href="...">Zčervená při přejetí myší</a> | Pseudotřídy a:link, a:visited, a:active, jsou pouze u odkazů. Hover dříve také fungovala jenom u odkazů, nyní u všeho |
| p:first-line {color: red} | <p>První řádka odstavce bude červená</p> |
Existuje i :first-letter (první písmeno) | ||
| univerzální selektor | * | * {margin: 0px;} | všechny prvky na stránce budou bez okrajů | nefungovalo v některých starých explorerech |
| přímá deklarace v HTML (to není selektor) | <tag style="zápis stylu"> | <p style="color: red">Červený odstavec</p> | Nezapisuje se do stylopisu, ale přímo do HTML | |
| níže uvedené selektory nefungovaly ve starších verzích Exploreru, a tak jsou méně známé, ale už fungují všude | ||||
| přímý potomek | selektor > selektor | body > div {width: 50%;} | všechny oddíly, které jsou přímým potomkem těla, budou mít šířku 50% | |
| soused | selektor1 + selektor2 | h1 + p {color: red;} | první odstavec (tag p), který následuje bezprostředně po nadpisu h1, bude červený | |
| sourozenec | selektor1 ~ selektor2 | h2 + h3 {color: red;} | každý nadpis h3, který následuje kdykoli za h2 a zároveň jsou oba potomkem stejného prvku (třeba body), bude červený | |
| výběr podle atributu | tag[atribut] | a[rel] {font-style: italic;} | všechny odkazy, které mají nastaven atribut rel na libovolnou hodnotu, budou kurzívou (italic) | |
| podle hodnoty atributu | tag[atribut="hodnota"] | input[type="submit"] {border: 5px solid red;} | odesílací tlačítko (takový input, který má type roven hodnotě submit) bude mít 5px silný červený rámeček. | |
| tag[atribut~="hodnota1 hodnota2"] | atribut musí nabývat jedné z vyjmenovaných hodnot. Příklad se mi vymýšlet nechce. | |||
| podle toho, co má, tj. :has | selektor1:has(selektor2) | div:has(h2) {color: red;} | vybírá selektor, který obsahuje jiný selektor. Tedy vybere tag, který obsahuje jiný tag. Na rozdíl od zápisu selektor1 selektor2, který by styloval selektor2, umí :has ovlivnit ten nadřazený, tedy selektor1. | Je to strašně mocné. Úplně to převrací logiku interpretace kaskádových stylů. Dříve nebylo možné stylovat podle obsahu prvku (prvními výjimkami byly flex a grid). Lze používat až od 2024, protože to podporuje už i Firefox. |
Mnohem lepší výklad selektorů na stránkách jecas.cz, ale chybí mu tam ten nejsilnější :has. Výklad použití selektorů mám v textu o třídách a identifikátorech. Vizte také zápis stylu prakticky.
Stránka vznikla v roce 1998. Poslední aktualizace 19. listopadu 2020.

