Barvy v HTML
Do spousty atributů v HTML se zadává barva. Ta se v HTML může zapsat několika různými způsoby (které jsou naštěstí stejné i pro CSS).
Přehledy barev: bezpečné, pojmenované, základní
 Pojmenované barvy
Pojmenované barvy
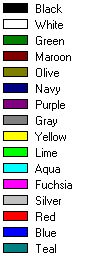
Některé důležité barvy mají svá jména. Zde je šestnáct hlavních: white, yellow, fuchsia, aqua, red, lime, blue, black, green, maroon, olive, purple, gray, navy, teal, silver. Existuje ještě spousta dalších pojmenovaných barev.
Příklad modrého pozadí stránky: <body bgcolor="blue">
nebo stylem: <style> body {background-color: blue}</style>
Zelené písmo: <font color="green">zelené písmo</font>
nebo stylem <span style="color: green">zelené písmo</span>
Tabulka se červenými příčkami: <table border="1" bordercolor="red">
nebo stylem tabulka s červeným okrajem <table style="border: 1px solid red">
Odkazy barvené při přejetí na červeno: <style> a:hover {color: red}</style>
RGB model
Každé barevné světlo se skládá ze tří složek. Červené, zelené a modré. Anglicky RGB = red, green, blue. Když se nějak zapíše, jak moc má které světlo v kterém bodě obrazovky svítit, tak se z toho dá složit libovolná barva. Například žlutá je směs červeného a zeleného světla.
| red | green | blue |
| červená | zelená | modrá |
| R | G | B |
Procentový zápis
Prostě se zapíše, z kolika procent to které světlo svítí. Bílá barva se tak
zapisuje
rgb(100%, 100%, 100%). Červená je rgb(100%, 0%, 0%). Tmavě modrá rgb(0%, 0%,
50%)
Desítkový zápis
To samé jako procentový zápis, ale škála není od nuly do stovky, ale od 0 do 255. Křiklavě zelená barva je potom rgb(0, 255, 0), normálně zelená je rgb(0, 128, 0).
Šestnáctkový zápis
Je to trochu podobné desítkovému zápisu s několika rozdíly. Jednak se tam nešaší se závorkami a mezerami(dává se tam jen # křížek) a druhak se čísla zapisují šestnáctkově, takže se každý odstín vejde do dvou znaků. Zápis např. modré barvy je pak #0000FF, protože FF je šestnáctkový zápis čísla 255. Šestnáctkový zápis se dá ještě víc zjednodušit na tři cifry, pokud jsou dvojice cifer stejné, např. #3366cc = #36c.
Příklad: následující zápisy červené barvy jsou ekvivalentní:
-
red
-
rgb(100%, 0%, 0%)
-
rgb(255, 0, 0)
-
#FF0000
-
#ff00000
-
#f00
Nebo se píše např.
<font color="#008000">Hezky zelené písmo</font>
<font color="rgb(0, 128, 0)">Úplně stejně zelené písmo</font>

