Background-origin
CSS vlastnost background-origin určuje, od které části okolí prvku se bude počítat umístění obrázkového pozadí. Jde tedy o podpůrnou CSS vlastnost, která je v praxi potřeba zejména v souvislosti s background-clip, ale je také užitečná při přesném použití background-position nebo background-size.
| hodnoty | obrázkové pozadí |
|---|---|
| padding-box | Pozice obrázkového pozadí se odvozuje od levého horního rohu paddingu. Výchozí hodnota. |
| border-box | Pozice obrázkového pozadí se odvozuje od levého horního rohu rámečku (border). |
| content-box | pozice obrázkového pozadí se odvozuje od levého horního rohu obsahu (obdélníku s vlastním obsahem). |
| inherit, initial, unset | resetovací hodnoty pro účely skriptů, chovají se stejně jako padding-box |
Bez nastavení background-origin by se pozice obrázkového pozadí odvozovala od levého horního rohu paddingu. Což samozřejmě platí i v situaci, kdy padding má nulovou šířku, pak je ten bod prostě shodný s levým horním rohem obsahu.
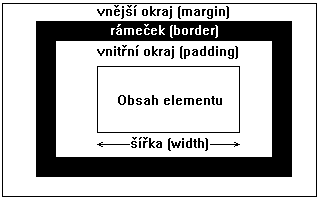
Pro lepší pochopení, co je padding a border, opět použiji svůj obrázek o počítání šířky (i když šířka s tím teď nesouvisí):

Krom obrázkového pozadí se background-origin vztahuje i na gradienty (ty popisuji u background-image).
Nic to nedělá v případě, když má pozadí nastavené background-attachment: fixed. To je logické, protože v takovém případě se pozice pozadí neodvozuje od pozice prvku, ale od okna dokumentu.
Pro použití a testování background-origin silně doporučuji vypnout opakování pozadí, tedy background-repeat: no-repeat. Jinak nebude vidět efekt.
Příklady
Test background-clip a background-origin
Podpora
| Prohlížeč | Podpora ve verzích |
|---|---|
| Internet Explorer | od verze 9 |
| Firefox | všechny verze |
| Chrome, Safari, Opera, Edge | všechny verze |
Poslední aktualizace 15. 2. 2021

