CSS pozicování
Absolutní a relativní - Příklad - Syntaxe - Top a left - Relativní poloha - Absolutní poloha - Překrývání - Vnořené pozice - Right a bottom - Naznačení skriptování animace
Dnešní nejrozšířenější prohlížeče podporují tzv. CSS pozicování elementů (též polohování). Jakýkoliv objekt (obrázek, tabulka, text, cokoliv) lze umístit kamkoliv na stránku, s objekty se může posouvat a mohou se překrývat.
Je potřeba trochu umět pracovat s kaskádovými styly.
Absolutní a relativní
Existují dva naprosto odlišné druhy pozicování.
- Absolutní pozice umístí objekt do stránky na udané souřadnice bez ohledu na okolní text.
- Relativní pozice naproti tomu určuje pouze, o kolik se má objekt posunout oproti své normální poloze.
Příklad
<body>
Normální text,
<span style="position:
relative; top: 20px"> relativně umístěný
text</span> a
<span style="position:
absolute; top: 100px; left: 150px">absolutně umístěný text</span>.
</body>

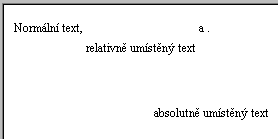
Příklad si můžete zobrazit v prohlížeči. (Mělo by to vypadat tak jako na obrázku.)
Co znamenají jednotlivé zápisy:
- <span style="...">
- span je značka, která nenese žádný vlastní význam, pouze vymezuje text, který se liší stylem. Jsou-li pro vás zápisy CSS stylů tajemstvím, podívejte se, jak se CSS (kaskádové styly) zapisují a používají prakticky.
- position: relative
- relativní poloha je vlastně posunutím objektu. Posouvá se dolů o dvacet pixelů vlastností "top: 20px".
- position: absolute
- absolutní poloha umisťuje levý horní roh objektu (span) na souřadnice 150, 100. Vlastnost left: 150px zde v tuto chvíli posouvá po ose x o 150 pixelů.
Syntaxe
<tag style="position:(absolute|relative); [top: délka]; [left: délka]; [z-index: číslo]">Pozicovaný element</tag>
Samozřejmě jako u všech CSS vlastností lze používat stylopisy, třídy a identifikátory.
Top a left
Vlastnosti, které určují směr a míru posunutí. Názvy těchto vlastností jsou poněkud nelogické, takže je potřeba si zapamatovat, že top určuje posunutí objektu směrem dolů a left doprava. Pro posouvání nahoru a doleva se nepoužívá bottom a right, nýbrž top a left se zápornými hodnotami (vlastnosti bottom a right viz níže). Velikost posunu můžete zadat ve všech jednotkách, které CSS podporuje (nejčastěji px, pt nebo cm).
Relativní poloha
Position: relative je v každém smyslu pouze posunutí. Okolní text se formátuje bez ohledu na jakoukoliv pozici objektu, to znamená, že tam, kde by posouvaný objekt měl být, zůstává prázdné místo. Jinými slovy: při relativní poloze element není vyjmut z toku dokumentu. Obecně doporučené použití relativní polohy neexistuje, používá se většinou jako taková legrácka. Ale je dobré vědět, že to existuje, protože kdo ví, co budete kdy potřebovat?
Příklad <b style="position: relative; top: 12px">relativní</b> pozice
Příklad relativní pozice
Absolutní poloha
Position: absolute mi připadá jako mnohem mocnější zbraň. Objekt s touto vlastností je možné umístit doslova kamkoliv. Přitom se okolní text chová, jako by takového objektu vůbec nebylo. (Aneb je vyjmut z toku dokumentu.) Kdybych například sem za tuto hvězdičku ** umístil absolutně pozicovanou druhou hvězdičku, vůbec se to v tomto textu neprojeví, ale zobrazí se úplně jinde.
Zajímavé efekty vzniknou různou kombinací vlastností left a top:
- ve stylu se neuvede left ani top => objekt se umístí na svojí normální pozici a následující text bude plynout přes něj (nebo se uvede left: auto; top: auto)
- při style="position: absolute; left: 0px; top: 0px" se levý horní roh objektu umístí do počátku souřadného systému, což je většinou horní levý roh stránky (říkám většinou, protože u vnořených pozic je tomu jinak, o tom později)
- uvedení nenulových hodnot top a left samozřejmě posunuje objekt po stránce (z levé horní polohy); tento se přitom překrývá s normálním obsahem
- pokud se uvede pouze jedna ze souřadnic (vlastností left nebo top), zůstává ta neuvedená taková, jakou by měl objekt v toku dokumentu. Například style="position: absolute; left: 0px" šoupne objektem na levý okraj stránky, ale nezmění jeho pozici vertikální, protože není uvedeno top. Stejně jako neuvedení funguje nastavení hodnoty na "auto".
Jak jsem se dočetl, v IE 4 je možno absolutní pozici aplikovat pouze na tagy applet, button, div, fieldset, iframe, img, input, object, select, span, table a textarea. Ale IE 4 už má málokdo, takže se to může použít na cokoliv.
Překrývání (z-index)
Protože při přesouvání objektů může dojít k překryvu, existuje vlastnost určující, který objekt bude navrchu. Ta vlastnost se jmenuje z-index a dosahuje hodnot celých čísel. Přitom vyšší číslo znamená vyšší pozici při překrývání. Lze si to trochu představit jako třetí rozměr (souřadnice zet). Standardně je z-index nula. Pokud není z-index uveden nebo je u obou prvků stejný, je navrchu ten prvek, který se v HTML zápisu vyskytuje později. Například
<span style="position: absolute; top: 0px; left: 0px; z-index: -1"><img src=něco.gif ></span>
je obrázek absolutně umístěný v rohu stránky a všechen tamní text jej překrývá, protože obrázek má nastaveno z-index: -1. (Mimochodem, takto se dají tvořit "pseudopozadí".) Z-index se dědí do všech vnořených elementů.
Vnořené pozice
Jak jsem uvedl, počátek souřadnicového systému pro absolutní pozicování je většinou horní levý roh stránky. Co ale znamená to většinou? Že to může být i jinak.
V případě, že pozicovaný prvek (abs. či rel.) obsahuje druhý absolutně pozicovaný prvek, bude ten druhý brát počátek souřadnic podle horního levého rohu prvního prvku. Jinými slovy každý absolutně či relativně pozicovaný prvek definuje souřadnicový systém pro všechny absolutně pozicované prvky, které obsahuje. Tato vlastnost je příjemná a dají se s ní dělat velmi psí kusy.
Centrovaný design
Relativní pozice úzkého divu, který obklopuje celou stránku, se může stát základem pro pozicování obsahu. Div bude mít pevnou (raději užší) šířku a bude nějakým způsobem vystředěn (divu se dá margin: auto). Příklad: centrovaný CSS pozicovaný design.
Right a bottom
CSS vlastnosti right a bottom umožňují nastavit souřadnice pravého a spodního okraje elementu od pravého a spodního okraje rodičovského elementu (nejčastěji okna). Jsou méně známé než left a top, protože první prohlížeče, které left a top uměly, ještě right a bottom nechápaly. To bylo někdy kolem roku 2003, takže to úplně v pohodě používejte.
Fixed a sticky
Fixní pozice se dělá zápisem
position: fixed;
To způsobí, že objekt zůstává na stejném místě v okně, i když se se stránkou roluje. Základ souřadného systému je vždy okno prohlížeče, bez ohledu na to, kam je prvek v kódu umístěn.
Zajímavější je použití sticky:
position: sticky; top: 0px;
Sticky bych překládal jako "lepivý", "lepkavý", ale přijde mi lepší to nepřekládat. Sticky se zobrazuje někde uvnitř svého rodičovského prvku. (Vlastnost top: 0px; jsem do zápisu přidal jenom proto, že bez přítomnosti vlastnosti top sticky vůbec nefunguje.) Chová se ale různě v těchto třech případech:
- stránka je posunuta tak, že je sticky pod horním okrajem viewportu (zobrazené části prohlížeče). V takovém případě se umisťuje relativně, tedy tam kam patří, (posunutý o případné hodnoty vlastností left a top).
- jakmile by mělo sticky zmizet nad horním okrajem prohlížeče, nalepí se k němu a drží se ve viewportu, i když se se stránkou roluje. V tu chvíli se chová jako position: fixed a všímá si hodnoty top, která určuje vzdálenost sticky prvku od horního okraje okna prohlížeče.
- když se roluje dál tak hluboko, že nahoru odjede i nadřazený prvek, sticky odjede. V dokumentu nikdy nemůže být níž než je spodní okraj nadřazeného prvku. (Pokud ujíždí dříve, vynulujte mu spodní margin.)
Hodí se to tedy pro části dokumentů, které při rolování potřebujete nechat být chvíli vidět přibité, ale nechcete je tam tak mít stále. Případně pro záhlaví tabulek, i když to nepodporuje Firefox. Příklady na position: sticky.
Naznačení skriptování animace
Zatím jsem nezmínil možná hlavní přednost pozicování: pomocí skriptů se dá s pozicovanými elementy hýbat tak, že jim přiřadíte jinou pozici. Nebudu zde rozebírat záludnosti JavaScriptu, jen pro zasvěcenější vypíšu příkazy, kterými se dá poloha měnit.
Příklad
Mám-li pozicovaný element s ID (například id="tygr"), potom vypadá příkaz přemístění elementu na pozici 200 pixelů odshora takto:
<script>
document.getElementById("tygr").style.top = "200px";
</script>
Funguje to ve všech prohlížečích.

