Width
CSS vlastnost width určuje šířku prvku.
| hodnoty | šířka prvku |
|---|---|
| délka | zadaná šířka prvku v nějakých délkových jednotkách (px, em apod.) |
| procento | procento z šířky nadřazeného prvku (tagu) |
| min-content | minimální vlastní šířka obsahu, typicky šířka nejužšího slova |
| max-content | maximální vlastní šířka obsahu, tj. šířka nejdelšího řádku |
| fit-content | nevím přesně, jak funguje |
| auto | šířka je přirozená |
Přirozená šířka (auto) je 100% u blokových prvků (např. <div> nebo <p>). U nahrazovaných prvků (obrázky) se přirozenou (auto) šířkou myslí přirozené rozměry obrázku.
Šířku lze zadat délkou v běžných jednotkách nebo procentem. Při interpretaci procent se jako 100 % bere šířka nadřazeného prvku (odstavec, div, body apod.).
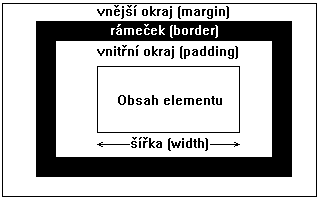
Co je šířka a jak to změnit

Obrázek ukazuje, že ve výchozím stavu se šířka bere bez paddingu a borderu. Potřebujete-li do šířky počítat i padding a border, což se dost často hodí, můžete na to použít vlastnost box-sizing: border-box.
Řádkové prvky a jejich šířka
Vlastnost width nefunguje na řádkové prvky (např. odkaz <a>). U nich je potřeba pro změnu šířky říci, že jsou blokové (display: block;) a ne řádkové, což ovšem za nimi zalomí řádek. Lepší je hodnota display: inline-block;, což umožní nastavit šířku, ale řádek nezalomí.
Chcete-li například odkazu (typický řádkový prvek) nastavit šířku, musíte ho převést na blokový prvek nebo inline-blokový:
<a style="display: inline-block; width: 200px;" href="kamkoli">široký text odkazu</a>
Priorita min-width a max-width
Pokud jsou u jednoho prvku ve sporu hodnoty width, max-width a min-width, vždycky vyhraje min-width. Potom max-width. Teprve nakonec, když není ve sporu s max-widt nebo min-width, se uplatní šířka nastavená přes width.
Max-width je maximální šířka, min-width minimální šířka. Pokud nechápete, kde se to může stát, tak třeba na mobilech nebo obecně kdekoli, kde neznám předem šířku prohlížeče a chci max-width nebo min-width použít.
Podpora
Vlastnost width je velmi stará, takže v roce 2021 je podporována perfektně. Slabší podporu můžou ale mít některé nové hodnoty.
| Prohlížeč | podpora max-content a min-content | Poznámka |
|---|---|---|
|
Internet Explorer |
ne, ale ten už nežije | |
| Edge | ano, od verze 79 | |
| Firefox | ano | |
| Chrome, Opera, | ano |
Občas se můžete setkat (i na tomto webu) s tvrzením, že Internet Explorer špatně interpretuje šířku. Není to už dlouho pravda (nestíhám to mazat). Platilo to přibližně do roku 2008, do kdy byl k vidění Internet Explorer 5.5.
Jak nastavit řádkovým prvkům rozměry
Je potřeba je převést je na jiný typ prvku, s jinou hodnotou vlastnosti display. Pokud je něco řádkový prvek (odkaz, <span>), nelze tomu nastavovat rozměry.
Typickým případem, kdy je třeba nastavit rozměry řádkovým prvkům, jsou odkazy v menu, vykreslované pod sebou.
Nastavení display: inline-block
Jednoduché řešení, určené přímo na tenhle problém.
a {display: inline-block;}
Po tomto zápisu půjde všem odkazům na stránce (odkazy jsou tag <a>) nastavit rozměry, tedy například width.
Příklady
Procentuální šířka
Odstavci se dá nastavit, že bude na šířku zabírat jenom 80% šířky dokumentu:
p {width: 80%}
nalevo od každého odstavce se udělá prázdné místo velké 20%. Stejného efektu by se dosáhlo použitím margin-left: 80%.
Nejčastěji se procentuální šířka odvozuje ze šířky dokumentu. Pokud už ale je prvek uvnitř jiného prvku, který má nějakou šířku, jako sto procent se bere šířka nadřazeného prvku:
<div style="width: 400px">
<div style="width: 75%">
tento oddíl bude mít šířku 300 pixelů
</div>
</div>
Šířka pro obtékané prvky
Šířka se musí vždy nastavit u obtékaných (float) prvků, protože jinak by zabíraly 100% šířky a nebyly by obtékané:
<div style="float: right; width: 200px">nějaký obsah</div>
a nějaký text, který to kolem obtéká zleva
Příklad přesného umístění obtékaného prvku
Poslední aktualizace 18. 2. 2016

