Interpunkce na webu
jak psát uvozovky, závorky, tečky a pomlčky
Problémy interpunkce - Mezery před a za - Závorky - Smajlík - Uvozovky - Apostrof - Pomlčka, spojovník, mínus - Mapa znaků - Stylová jednota
Problémy interpunkce
Co se různých znamének týká, při psaní webových stránek se našinec setkává s několika problémy:
- kde se co píše
- kam patří mezery
- jak některé věci napsat v HTML.
Každý by měl znát základy interpunkce ze školy. To, že se vedlejší věty oddělují čárkami, není asi nutno připomínat. Různé uvozovky, dvojtečky a závorky (a jejich kombinace) už ale za pozornost stojí.
To jsou zatím problémy obsahu a klasické typografie. Na webu je to ještě komplikované tím, že zdaleka ne každá značka se dá v prohlížečích vyrobit.
Mezery před a za
Základní pravidlo pro tečku, čárku, otazník, vykřičník a dvojtečku zní:
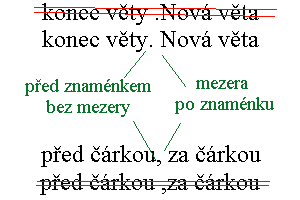
Za znaménko mezera patří, před něj nikoliv.
Příklady: Toto je správně. Bez mezer je to špatně,mezera před je také špatně .Kombinace chyb je také občas vidět.

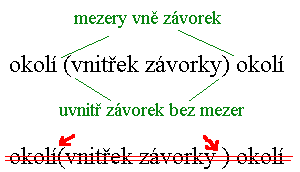
Trochu jinak je to se závorkami a s uvozovkami. Na vnějších stranách závorek se mezery dělají, na vnitřních ne.
Příklady: (toto je správně), "také správně", ( špatně -- mezera nesmí být na vnitřní straně závorek ), " špatně použité uvozovky ",( kombinovaná chyba ) , mezera se před čárkou nedělá ani za závorkou.
Jak vidíte, pokud následuje tečka, čárka apod., mezera se nedělá ani vně. (Zatím pomíjím tvar uvozovek.) Další pravidla mezer rozeberu u jednotlivých znaků.
Správné použití mezer mimo jiné zaručí, že se řádek nezalomí v nelogickém místě. Kdo chybně píše před zavírací závorku mezeru, riskuje, že se mu tato ocitne na novém řádku textu.
Závorky
Se závorkami v textu žádné velké komplikace nejsou. Základní mezerové pravidlo jsem už uvedl:
- na vnitřní straně se mezera nedělá,
- na vnější straně se mezera dělá.

Z psacího stroje si mnozí navykli dělat namísto závorek lomítka. /Nějak takhle./ Doporučuji to nedělat, ale není to chyba. Asi by se to dělat nemělo, je to trochu matoucí pro čtenáře. I při použití lomítek platí pravidla o mezerách vně a uvnitř odděleného textu.
Pokud je v závorce celá věta, začíná velkým písmenem a končí tečkou. Ale závorka, která je v jiné větě, by neměla obsahovat větu. Prostě toto je špatně (Nová věta.). (Toto je správně.)
Vnořené závorky
V běžných textech se vnořené závorky objevují málo, kombinovat závorky je třeba spíše v textech odborných. Jsou tři způsoby, jak dělat vnořené závorky:
- normálně kulaté -- (text (zanořený text))
- vnitřní jsou hranaté (text [zanořený text])
- použití vnořených závorek se vyhýbat
Z matematiky a programování si dnešní autoři přinášejí zvyk zanořování kulatých závorek. Čtenáři to akceptují, ale je to někdy trochu nepřehledné.
Klasická typografie předepisuje pro vnořené závorky hranatou verzi []. Na české klávesnici se znaky [] dělají pravým altem + F; + G. Pro tento způsob zápisu hovoří zejména přehlednost.
Redaktoři tištěných médií se vnořeným závorkám pokud možno vyhýbají. V případě nouze je nahrazují pomlčkami.
Žádný ze způsobů není špatně, ale na jedněch stránkách by to mělo být všude stejně. (Já třeba zanořuji normální závorky, (protože mě čte hodně programátorů).)
HTML zápis
Závorky jsou z hlediska jazyka HTML naprosto bezproblémové znaky; do kódu se zapisují normálně závorkami. To platí i pro hranatou variantu.
Mezera před závorkou za odkazem v mailu
Když je v závorce odkaz ve formě http adresy, doporučuji ho v emailové korespondenci ukončovat mezerou, i když hned za odkazem je závorka.
(například https://www.jakpsatweb.cz/interpunkce.html )
Sice je to formálně špatně, ale závorku by mailový klient mohl chybně pochopit jako součást adresy (či naopak by z adresy sebral poslední slovo cesty, v tomto případě "html"), takže by odkaz neklikal správně.
Smajlík
Historicky nejnovější interpunkční znaménko je smajlík :-), jenž se v textech objevuje až s rozšířením elektronické komunikace. V dnešní době v různých podobách proniká i do klasických médií. Typograficky působí smajlík několik problémů, resp. otázek:
- má se před ním dělat mezera?
- má se za ním dělat mezera?
- má se za ním dělat tečka?
- má se za ním uzavírat závorka?
V tuto chvíli na tyto otázky neznám odpověď, pokusím se jen o některá doporučení. Základem problémů se smajlíkem je fakt, že se fakticky jedná o obrázek až piktogram. V textu by proto jeho grafická podoba neměla být rušena jinými znaky. Proto doporučuji smajlík oddělovat mezerami, i když by to místy mohlo odporovat jiným pravidlům.
Obzvlášť velkou nepříjemnost způsobí smajlík na konci závorky. Protože obsahuje uzavírací závorku, může to vypadat, že závorka končí. Kdo v tom však vidí jenom smajlíka, myslí si, že závorka pokračuje. Řešením se může zdát zdvojení té závorky, ale to vypadá jako zdvojený úsměv :-( . Neznám řešení.
Microsoft přišel s nápadem smajlíka jako znaku ve fontu Windings. Dokonce když napíšete ve Wordu :-), tak se to automaticky zamění za takový kulatý xicht. Je to obzvláště nechutné, podle mého názoru se tím ztrácí krása celé myšlenky. J L
Uvozovky
Co se týká mezer před a za uvozovkami, je situace jednoduchá. Je to stejně jako u závorek: mezery se dělají na vnějších stranách uvozovek, uvozovaný text k uvozovkám přiléhá bez mezery.
Tvar uvozovek
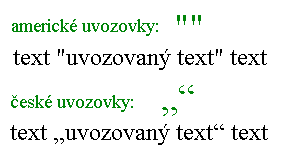
Na webu se používají "rovné" uvozovky a jsou tak poslední dobou akceptovány i v českých textech.
U nás se používají uvozovky „kulaté“. Počáteční kulaté uvozovky mají "tvar" 99, koncové 66.
V anglosaském světě se uvozovky píšou také “kulaté”, ale opačně než u nás, tedy počáteční horní 66 a koncové horní 99. Obrázek to udává trochu chybně (nechce se mi ho překreslovat), rovné uvozovky, jsou ve skutečnosti americké palce:

Protože HTML a počítače obecně nejsou k české verzi uvozovek moc vstřícné, velmi se u nás rozšířilo používání rovných uvozovek. Já osobně je také používám, protože je to mnohem snazší, než se snažit dostat na stránky kulaté uvozovky.
Rovné uvozovky v HTML
V počátcích webu nebylo možno zapsat rovnou uvozovku přímo do zdroje, protože ji prohlížeče interpretovaly jako řídící znak začátku atributu. Proto se pro uvozovky doporučuje používat entitu ". Například:
"Tento text je v uvozovkách".
se v prohlížeči zobrazí takto: "Tento text je v uvozovkách".
Dnešní prohlížeče ale naštěstí už nejsou tak náchylné, takže když zapíšete uvozovky přímo do textu zdroje, prohlížeče je zobrazí.
Další způsob, jak v Mozille zapsat uvozovky: tagem <q> (quote, angl. citace) obklopit <q>uvozený text</q>. Mozilla kolem textu přidá uvozovky sama. Internet Explorer to ale nedělá, takže na to nedoporučuji spoléhat.
Kulaté uvozovky v HTML
Zkuste tyto entity:
| HTML entita | vzhled | co to je | číselně |
|---|---|---|---|
| „ | „ | počáteční česká | „ |
| “ | “ | koncová česká | “ |
| “ | “ | počáteční anglická | |
| ” | ” | koncová anglická | ” |
Kulaté uvozovky se dají zapisovat také numerickými entitami. Entita „ je počáteční uvozovka, “ koncová. Tyto znaky by měly vypadat všude stejně (norma ISO 10646) nezávisle na aktuálním kódování (ale nefunguje to ve starém prohlížeči NN4). Předchozí příklad by tedy s kulatými uvozovkami vypadal takto:
„Tento text je v uvozovkách“.
Výsledné zobrazení: „Tento text je v uvozovkách“.
Pokud vám uvozovky entitami nefungují, záleží na tom, jaké používáte kódování češtiny; jestli windows-1250 nebo ISO-8859-2. Pokud nevíte, jaké kódování používáte, pravděpodobně píšete ve windows-1250. V kódování windows-1250 se kulaté uvozovky se dají psát v editoru (např. v Notepadu) pomocí altu a čísla. Alt + 0132 je počáteční kulatá uvozovka, Alt + 0147 je koncová. Ve zdroji vypadají znaky normálně jako kulaté uvozovky.
Při použití jiných kódování (pokud nepoužíváte nějaký super chytrý editor) zapsat kulaté uvozovky neumím.
»Francouzské uvozovky«
Málo používaný způsob uvozování představují francouzské uvozovky. »Ohraničují citaci.« Do HTML se vkládají entitami » a «. Zřídka se mohou nahrazovat dvojicí menšítek a většítek >> <<, je to ale nepraktické a nehezké.
V českých textech působí francouzské uvozovky netradičně, ale kolem důležitého citátu jsou velmi vhodné. Mimochodem když si pořádně prohlédnete tvar francouzských uvozovek, pochopíte, proč mají kulaté uvozovky tvar 99 a 66.
Co používat
Psát kulaté uvozovky při běžné práci pomocí altu nebo entitami je pakárna dobrá tak akorát na zblbnutí. Doporučuji raději používat rovné uvozovky, už proto, že si na ně čtenáři na internetu zvykli. Kulaté uvozovky používám jedině pokud:
- mám krátký text, na kterém mi enormně záleží,
- nebo mám dlouhý text, který se nebude nikdy měnit, takže se vyplatí prohnat to nějakým programem pro zaměňování (nejčastěji prostě jenom Edit > Replace).
Vnořené uvozovky
Vysvětlím to takto: „V přímé řeči se může vyskytnout ‚citace‘. Pak se už nepoužívají dvojité uvozovky, ale jednoduché uvozovky.“ Jsou to prostě takové znaky ‚‘ , které bývají chybně zaměňovány za čárky a apostrofy.
Do HTML se spodní jednoduchá uvozovka vkládá jako čárka nebo jako entita ‚. Horní jednoduchá uvozovka klávesami Alt + 0145 (ve win) nebo entitou ‘.
Podmínky funkčnosti
Aby ty divoké znaky zadávané číselnými entitami fungovaly, je potřeba, aby u klienta byly nainstalovány nějaké fonty. Nevím přesně jaké, ale na novějších systémech jsou vždy -- naopak třeba na Win 98 velmi často nainstalované nejsou.
Apostrof
Apostrofy se v češtině používají zřídka. Nejvíce v básních po nespisovných výrazech, také pro zkracování slov a letopočtů. Apostrof je také symbolem pro minuty. V angličtině a jiných jazycích je použití širší.
Apostrofy mají také několik různých tvarů. V zásadě se lze setkat (symbolicky zapsáno) s tvary 6, |, \ a 9.
Český apostrof má tvar devítky. Tvar šestky se používá pro horní vnořenou uvozovku, takže to není apostrof (ale bývá s ním zaměňován).
Rovný apostrof ' patří do angličtiny, ale poslední dobou se objevuje i v českých webových textech, protože je snadné ho napsat. Anglický rovný apostrof (který je často potřeba také v programových kódech včetně JavaScriptu a CSS) je na každé české klávesnici jinde -- je to ta stěhovací klapka \ a píše se se shiftem (nebo pomocí Alt + 39).
Šikmý (kulatý) anglický apostrof ` (tvarem trochu připomínající zpětné lomítko) se používá v některých programovacích jazycích, například v SQL na názvy sloupců. Napsat na anglické klávesnici jde snadno (klávesa nad tabulátorem). Na české klávesnici buďto Alt + 96 ` nebo pravý Alt + ý a ještě jeden znak.
Český apostrof ’ (tvar devítky) se do kódu vkládá jako Alt + 0146 (win) nebo ’.
Pomlčka, spojovník, minus
Dnes už prakticky neexistuje povědomí o tom, že tam, kde se dnes suverénně používá pouze mínus a říká se tomu pomlčka, existovaly v klasické typografii nejméně čtyři různé znaky.
Mínus je matematický symbol a není třeba jej dále zmiňovat.
O něco kratší a tlustší je spojovník . Používá se ve složených slovech (např. existujeli, automoto) a při dělení slova na více řádků. Na webových stránkách se pro spojovník normálně používá mínusko, avšak správně by se měl psát entitou ­ (soft hyphen). Jenomže prohlížeče ­ chápou jako potenciální dělítko. V případě, že jím mohou skončit řádek, rozdělí slovo a vykreslí mínusko. Pokud se řádek na místě entity nedělí, ­ se nezobrazí. (­ nefunguje v Mozille).
V počítačové typografii se rozlišuje mezi spojovníkem rozdělitelným (soft) a nerozdělitelným na více řádků (hard). V HTML prohlížeč chápe mínus i spojovník jako příležitost pro řádkový zlom, tedy jako spojovník rozdělitelný.
Pokud potřebujete udělat nedělitelný spojovník, aby se tam řádek nezalamoval, bude se vám hodit non-breaking hyphen. Zapisuje se entitou ‑ (šestnáctkově) nebo ‑ (desítkově).
Naproti tomu pomlčka by měla být delší než mínus. Existují dva druhy pomlčky, klasická - krátká a dlouhá tzv. "em-pomlčka" —, ta je o hodně delší než mínus. Nedávno jsem četl staré vydání Čapka a tam zabírala pomlčka dobrou osminu řádku. Čtenáři jako by se tím chtělo naznačit, že má skutečně na chvíli "pomlčet", proto ta délka. Jsou tři způsoby, jak psát pomlčky:
- normálně mínuskem - pomlčky budou krátké
- dvojitým mínuskem -- to třeba rád dělám
- pomocí entit — — nebo
- v kódování win můžete psát Alt + 0151
Je dobré rozhodnout se, jak budu pomlčky psát. V dlouhých textech literárního charakteru, které se nemění, doporučuji používat entitu —. V osobních stránkách je dobré dlouhou pomlčku simulovat dvojitým mínuskem -- je to taková konvence a v případě potřeby to lze prohnat nějakým search-replace programem. Nedělejte to ale v textech obchodního a prezentačního charakteru (kontroloři, obchodníci a schvalovači z neznalosti považují dvojité mínusko za chybu), tam doporučuji jednoduché mínusko.
Pomlčka délky písmena "n", tedy en-dash, se dá vykouzlit entitou –.
Mezery kolem
Se spojovníkem je to jednoduché -- kolem něj mezery být nesmějí. Byly by-li, je to chyba.
Kolem mínusu se naopak mezery dělají vždy (a obecně kolem všech matematických znamének). Výjimkou mohou být jenom zápisy počítačových programů, což už vlastně není matika.
Kolem pomlčky se mezery také dělají na obou stranách. Fígl je ale v tom, že pomlčka by nikdy neměla stát na začátku řádku. Toho se docílí tak, že se mezera před pomlčkou udělá nedělitelná ( ) a mezera za normální. Problém je pak pouze při použití dvojitého mínuska jako pomlčky -- tam je nebezpečí, že se značka rozdělí mezi dva řádky, ale nedá se s tím rozumně nic dělat.
Mapa znaků
Až budete potřebovat vložit do html stránky nějaký fakt hodně divoký symbol, může pomoci program Mapa znaků. Spouští se ve Windows např. Start > Spustit > charmap (to "charmap" se vyťuká). Píšete-li stránky ve windows kódování 1250, máte to (v tomto případě) snazší, protože stačí nalezený znak zkopírovat a vložit do editoru (např. Notapad).
Rozumnější autoři, kteří píší stránky v kódování iso-8859-2, to mají (v tomto případě) těžší. Možná se mi budete smát, ale já když potřebuji nějaký znak v iso kódování, tak si tan znak přes mapu znaků vložím do Wordu (ano, čtete dobře) nebo do FrontPage a dám uložit jako *.html v kódování iso. Načež studuji vzniklý kód. Osobně neznám jiný způsob, jak na Windowsech zjistit kódy různých znaků.
Někdy to ještě hledám v tabulce entit.
Stylová jednota
Všechny předchozí rady neměly být nějakými příkazy nebo zákazy. Snažil jsem se spíše vypsat možnosti, jak se může s interpunkcí ve stránkách zacházet. Nad některými způsoby dokonce můžete ohrnovat nos a je to tak správně. Nemusíte dodržovat moje konvence nebo úzké obecné konvence.
Co je ale důležité, je to, abyste používali nějakou konvenci svojí. Skoro by se dalo napsat "koncepci" :-) Je důležité, abyste na jednom webu psali uvozovky, závorky, smajlíky a pomlčky všude jedním stejným způsobem. Když si řeknete, že byste měli používat kulaté české uvozovky, tak byste to měli tak udělat všude. Kombinace trojích druhů uvozovek a apostrofů je prostě trapná.
Říká se tomu také stylová nejednota, resp. stylová jednota. To je ovšem termín širší a kromě interpunkce zahrnuje i používaný jazyk, obraty a formu, což už ale nepatří do této stránky.

