Border-width
CSS vlastnost border-width určuje šířku rámečku.
| hodnoty | šířka rámečku |
|---|---|
| pixely nebo jiný rozměr kromě procent | šířka rámečku v pixelech |
| 0px | rámeček tam nebude |
| thin | slabý rámeček |
| medium | středně silný rámeček |
| thick | tlustý rámeček |
Aby se rámeček vykreslil, musí být zadána vlastnost border-style (nebo border). Výchozí šířkou je medium, což jsou asi 3 pixely (ale neměřil jsem to a může to být v každém prohlížeči jinak).
Šířka rámečků různých stran se dá zadat pomocí vlastností border-strana-width, nebo všechny najednou vlastností border-width.
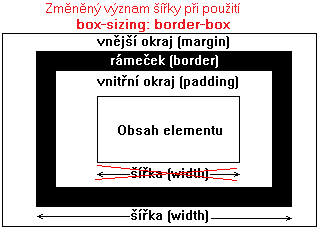
Pokud nechcete, aby vám šířka rámečku ovlivňovala prostor, který prvek zabírá na stránce, použijte vlastnost box-sizing: border-box. S tímto nastavením se rámeček počítá do šířky prvku:

Podpora
| Prohlížeč | Podpora ve verzích | Poznámka |
|---|---|---|
| Internet Explorer | od verze 7 správně | dříve započítával šířku rámečku do šířky prvku jakoby box-sizing: border-box |
| Firefox | všechny verze | |
| Chrome, Opera | všechny verze |
Varianty vlastnosti
- border-top-width
- border-right-width
- border-bottom-width
- border-left-width
Určuje šířku rámečku pro různé strany.
Příklady
Hodně často se rámečky používají na tlačítka. Někdy se dělají třeba tagem <div class="tlacitko">. Kdybych chtěl mít zeleně vystouplé tlačítko, styl vypadá takto:
.tlacitko {border-style: outset; border-width: 5px; border-color: green}
Může nastat situace, kdybych chtěl mít některá tlačítka silnější. Hodí se mi předchozí deklarace (chci ji částečně využít), ale chci mít rámeček desetipixelový. Můžu to udělat třeba přímým stylem:
<div class="tlacitko" style="border-width: 10px">
Jiný způsob je vytvořit ještě jednu třídu (class="sirsi") a přidat ji k tlačítku spolu s předchozí třídou:
<div class="tlacitko sirsi">
prvek potom převezme styl obou tříd, třída sirsi bude mít prioritu (je v pořadí poslednější). Zápis třídy sirsi:
.sirsi {border-width: 10px}
Hodnoty thin, thick a medium se v praxi používají zřídka, protože potom není nikde zaručeno, jak budou přesně široké. Hodí se tam, kde je dokument více informační a nezáleží na přesném vzhledu tolik jako na přenositelnosti mezi médii.
Border-width je také použita v příkladu na border-style.

