Editory HTML stránek
Strukturní, nebo wysiwyg? - Strukturní editory - Wysiwyg editory - Editory v redakčních systémech - Nějaká jednoduchá rada

Tato stránka se teoreticky zabývá programy, kterým se stránky dají vytvářet. Popis jednotlivých editorů jsem přesunul jinam.
Editor je pojem pro program, kterým se dá něco upravovat, nejčastěji text (angl. to edit = upravovat).
Strukturní, nebo wysiwyg?
Mezi autory webů jsou oblíbené dva základní typy editorů -- strukturní a wysiwyg.
- Strukturními editory se upravuje přímo výsledný HTML kód, je třeba znát jazyk HTML.
- Wysiwyg editory zobrazují stránku už při psaní tak, jak bude vypadat v prohlížeči a kód generuje automaticky, žádná znalost jazyka není potřeba.
Strukturní editory
Ač jsou poněkud těžkopádné, ten, kdo umí HTML, se strukturním editorem dokáže všechno. Program vypadá jako obyčejný texťák, navíc obvykle umožňuje pouze trochu sofistikovanější zadávání tagů. Zástupci strukturních editorů jsou například HomeSite, Notepad++, Brackets, české EasyPad a PSPad. Já jsem dlouho používal nejjednodušší editor Poznámkový blok, neboli Notepad (ten samozřejmě žádné zadávání tagů nepodporuje). Nyní je mým favoritem program Notepad++, který doporučuji.
Ačkoli v minulých letech zdálo, že lidé z pohodlnosti přejdou od strukturních editorů k wysiwyg editorům, nestalo se tak. Strukturní editory význam neztrácejí. Používají je ale zejména profesionální tvůrci skriptovaných a jinak specifických stránek, kde je třeba mít naprostou kontrolu nad vytvářeným kódem.

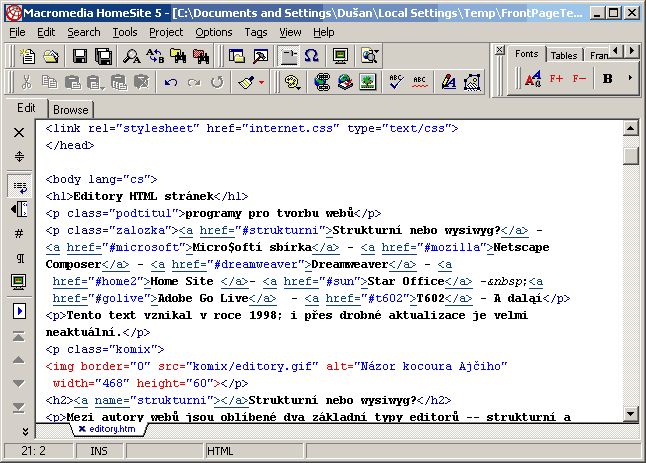
Obrázek ukazuje tuto stránku otevřenou ve strukturním editoru (HomeSite 5).
Wysiwyg editory
Wysiwyg je anglická zkratka která znamená "What you see is what you get", tedy "co vidíš, to dostaneš". Práce s nimi je pohodlná. Nezapírám, že jsem si wysiwyg oblíbil. Nevýhodou je, že neukazují úplně přesně to, co z toho vyleze a že občas dělají zmatek v kódu. Wysiwyg editory jsou například:
- Microsoft Web Expression (zdarma)
- Microsoft FrontPage
- NVU (zdarma).
Všechny slušné wysiwyg editory dnes nabízejí možnost přímé úpravy kódu, akorát jej potom zkontrolují. K velké zlosti mnohých autorů ten kód při ukládání i trochu mění, ale to už je prostě daň.

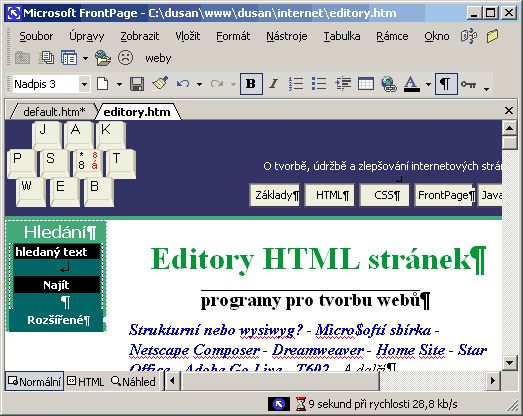
Obrázek ukazuje tuto stránku otevřenou ve wysiwyg editoru (FrontPage 2000).
Když jsem tuto stránku před sedmi lety psal (aktualizováno 2005 a 2009), domníval jsem se, že se brzo objeví spousta skvělých wysiwyg editorů, které budou volně ke stažení. Ale zmýlil jsem se, je jenom jeden. Z bezplatných produktů doporučuji používat Microsoft Expression Web. (Jediný další bezplatný wysiwyg editor NVU fakt není dobrý program).
Různých www editorů, zejména strukturních, existují stovky. Na této stránce jsem dříve popisoval svoje zkušenosti s jednotlivými editory. Protože to už bylo ale příliš podrobné povídání, přesunul jsem je na samostatnou stránku o podrobnostech editorů. Tam můžete najít radu, pokud se rozhodujete mezi různými programy.
Editory v redakčních systémech
Běžným způsobem tvorby stránek se (zhruba od roku 2010) staly redakční systémy. Například Wordpress nebo Drupal, ale jsou jich tisíce. Jde o komplex skriptů běžícím na serveru, který se ovládá přes prohlížeč.
Každý běžný redakční systém má v autorském rozhraní svůj vlastní editor. Většinou je to formulář umožňující zadat text ve wysiwig, někdy umožňuje i zadání nějakých HTML značek, případně i vlastních značek typických pro ten který redakční systém.
Kromě zadávání textu v HTML nebo wysiwyg je v redakčních systémech i třetí možnost: zjednodušený značkovací jazyk. Příkladem je Markdown. Markdown je oblíbený značkovací jazyk, který se soustředí na základní styly jako je nadpis, odrážky nebo tučné písmo. Například nadpis se dělá tak, že se pod řádek s nadpisem udělá pár znaků ---, tučné písmo se dělá ** dvěma hvězdičkami** a podobně. V markdownu se ukládají celé texty a když si uživatel vyžádá příslušnou stránu, redakční systém markdownové značky vymění za HTML tagy.
Některé redakční systémy mají editorů více nebo dovolují editory doinstalovat. Například nejpopulárnější redakční systém Wordpress má editor Gutenberg, který je třeba podle mě úplně šílený a příliš mnoha možnostmi rozvržení obsahu odpoutává autora od tvorby.
Editory v redakčních systémech nejsou navrženy na to, aby se v nich tvořila kompletní podoba stránky. Jejich cílem je snadné naplnění hlavního textu stránek. Šablony a vzhled webu si budete muset vybrat z nabídky, nebo navrhnout svou verzi ve strukturním editoru.
Nějaká jednoduchá rada
- Jestli to se stránkami myslíte vážně, naučte se HTML a na psaní si stáhněte program Notepad++ nebo PSPad.
- Jestli potřebujete jenom rychle spáchat stránky a nechcete se učit HTML, zkuste si někde sehnat bezplatný Microsoft Expression Web. Připravte se na to, že často nebudete vědět, co se děje, ale je to dobrý wisiwyg editor.
- Jestli potřebujete jenom udělat první pokusy a nechcete nic stahovat a instalovat, použijte Poznámkový blok (Notepad). Ve Windowsech je v nabídce Start > Všechny programy > Příslušenství > Poznámkový blok.
- Pokud máte redakční systém, zkuste obsah tvořit v něm.
Tato stránka je z roku 2000, mnohokrát aktualizována. Poslední aktualizace září 2020.

